We usually use pagination when we need to display multiple database records on a single page (whether multiple text records of a table or multiple products in a store). Failure to follow some rules when designing the pagination element can ruin the user experience of the product. In this article, I will mention some of such cases.

Do and Don’ts in Designing Pagination
1. Many times we do not need pagination at all! Especially when the number of records is low or limited. For example, when you want to show the list of children of a family on the civil registration website, you should not paginate the children by 5 or 10, and you should show all records on one page. Because pagination wastes user time and also destroys information coherence.
2. Many users like to see all the records together. This is more important in cases where columns do not sort well ( nngroup site recommendation ). In this case, you should put a “View All” button next to the pagination. (Especially on store sites where users want to compare many parameters of several products Simultaneously)
3. Override the Defaults! The default number of records in many .NET table components is set to 10 records, and many programmers do not change this number. You as the designer should determine the number of records of every table you design:

Sometimes showing up to 100 records is ok. (Depending on the amount of data and the size of the photos of each product / record). So don’t be scared to use the 100 records per page.
4. Distinguish the columns that can be sorted with an icon from the other columns. Also, note that the sort feature is not supposed to be enabled for all columns. (For example, the sorting feature on the description column, which is a series of explanations, calls into question the logic of the table and seems silly)

5. According to Nielsen Norman’s research, using a combo box to determine the number of items on each page is cursing UX. And this research suggests using the same “view all” button instead. But if you have to use it, the number of items should be well-spaced. For example, 10 and 50. No 10 and 20.

6. Using page numbers or the next and previous links?
If jumping to some pages forward gives the user an advantage (for example, in the list of students of a school sorted in alphabetical order), put the numbered links. Otherwise, use the “next page.” This is like the Google results in the mobile version.
7. Another issue is the access to page URLs (second, third, and …) If your web page is publicly available, put the page number in the URL, so that when you send the link of the fourth page to someone, the user enters the exact fourth page. Also consider using the browser back button.
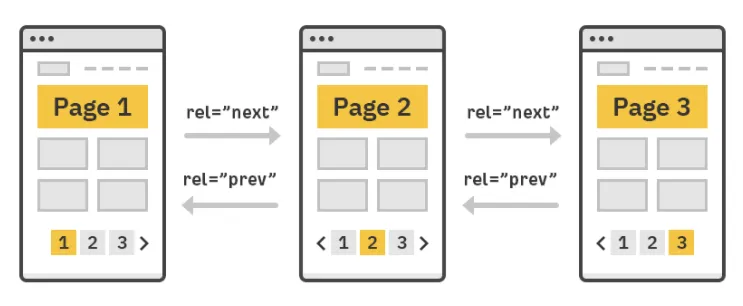
8. Use rel=”next” in the next page’s link tag to Enhance SEO level of the page . This will also help accessibility for blind people using screen readers.