
Summary of the Project
Melli Bank is the largest national bank in Iran, with more than 8,000 ATMs across the country. In 2018, the bank decided to redesign the user interface of its ATMs to align with new standards and branding. I was hired to implement this project, which took about three months.
Company: Faradis Alborz Co.
Customer: BMI.ir
My Role: UX Designer
Project Date: 2018 – (3 Months)
Why the bank considered redesigning its ATM interfaces:
- Improving User Experience (UX): Enhancing the overall user experience is a primary goal. A well-designed ATM interface can make transactions smoother, faster, and more user-friendly. This can lead to higher customer satisfaction and loyalty.
- Accessibility: A redesigned interface can address accessibility issues, making it easier for all customers, including those with disabilities, to use ATMs independently.
- Efficiency: Redesigned interfaces can streamline the ATM transaction process, reducing wait times and increasing customer and bank efficiency.
- Brand Image: A modern, user-friendly ATM interface reflects the bank’s brand positively. It can create a perception of innovation and customer-centricity.
- Compliance: Evolving regulatory requirements necessitate changes to the ATM interface to ensure legal compliance.
- Competitive Advantage: Staying ahead of competitors by offering a superior ATM experience that can attract and retain customers.

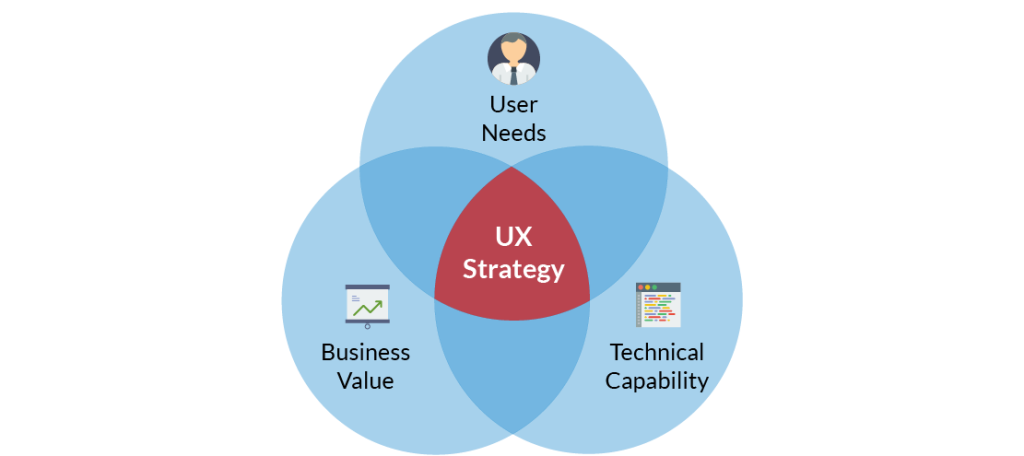
UX Strategy for ATM Interface Redesign
Business Values:
– Customer Satisfaction: Improving the ATM user experience to enhance customer satisfaction and loyalty.
– Efficiency: Streamlining ATM transactions to reduce wait times and operational costs.
– Brand Image: Reflecting a modern, innovative, and customer-centric brand image.
– Compliance: Meeting regulatory requirements and maintaining legal compliance.
User Needs:
– Ease of Use: A user-friendly interface that is intuitive and requires minimal effort to complete transactions.
– Accessibility: Ensuring that the ATM is accessible to vision-impaired users.
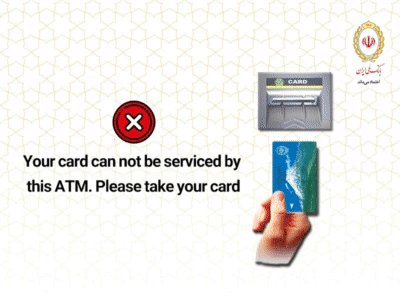
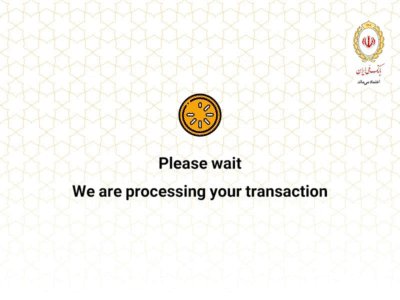
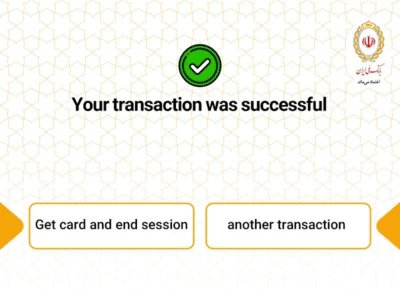
– Feedback: Providing clear feedback on transaction status and errors.
– Language and Localization: Supporting multiple languages and localization for diverse customer bases.
Technical Capabilities:
– Modern Hardware: The ATM hardware should be up-to-date and capable of supporting the redesigned interfaces.
– Software Development: Skilled developers and software engineers capable of implementing the new UI and features.
– Compliance Expertise: Knowledge of regulatory requirements and the ability to ensure compliance with financial regulations.
– Cross-Platform Compatibility: Ensuring the ATM software works seamlessly across different ATM models and manufacturers.
Project Scope:
This redesign’s goals include rebranding and creating a cutting-edge user experience while adhering to accessibility guidelines. In addition to the user interface design, parts of the user flow may change. Coordination with the technical team is required for changes that may affect the technical layer.
Given that this user interface will be implemented on both new and existing ATMs, giving the designer the bank’s specifications for ATM monitors is essential.
Design Deliverables:
– User flows
– Wireframes
– Prototypes
– and design specifications.
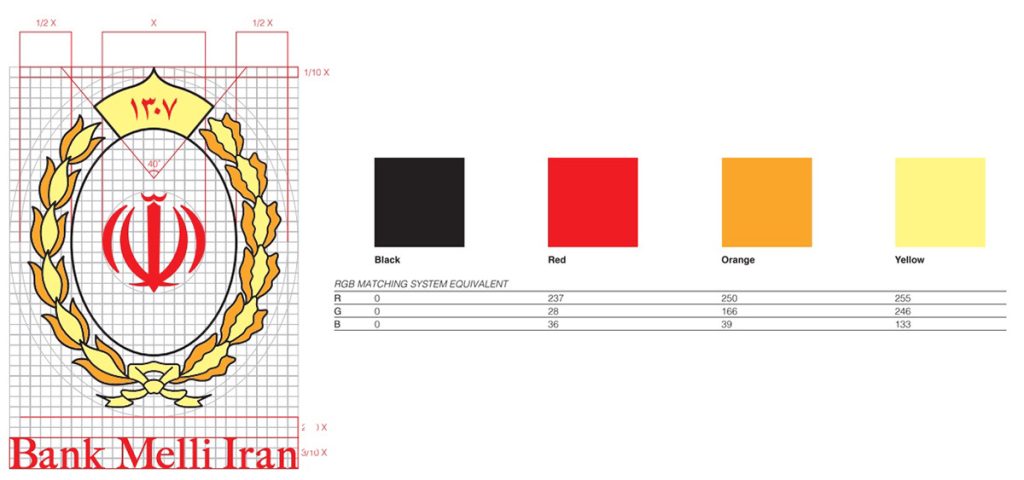
Branding and Color Palette
The design of the new user interface is based on the Bank’s brand book, which has been developed by a third-party design agency.
Logo and Primary Colors:

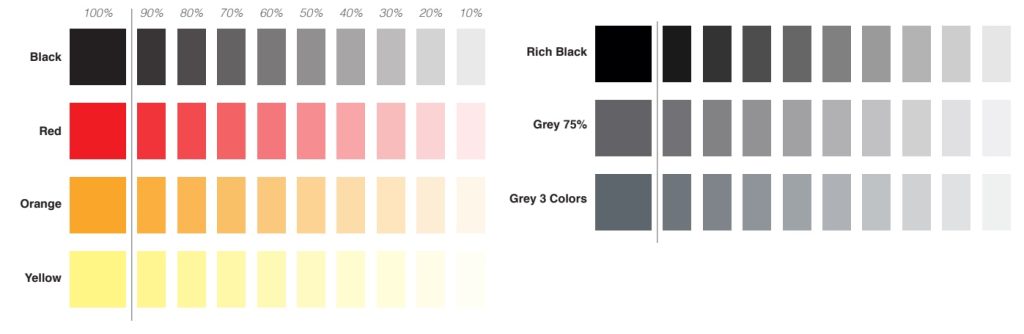
Color Variations:

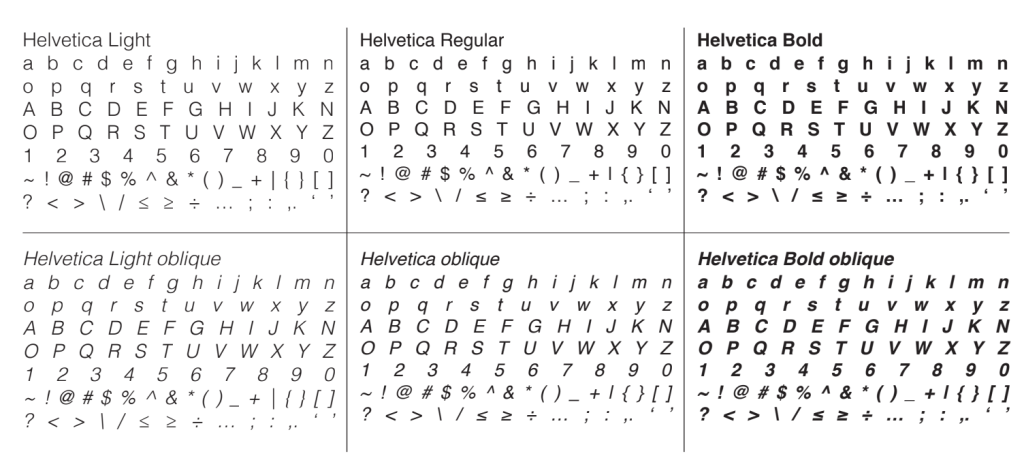
Type Faces:
This was a multi-lingual design project. The ATM works in English and Persian language and I had to design pages in both languages.
English Typeface:

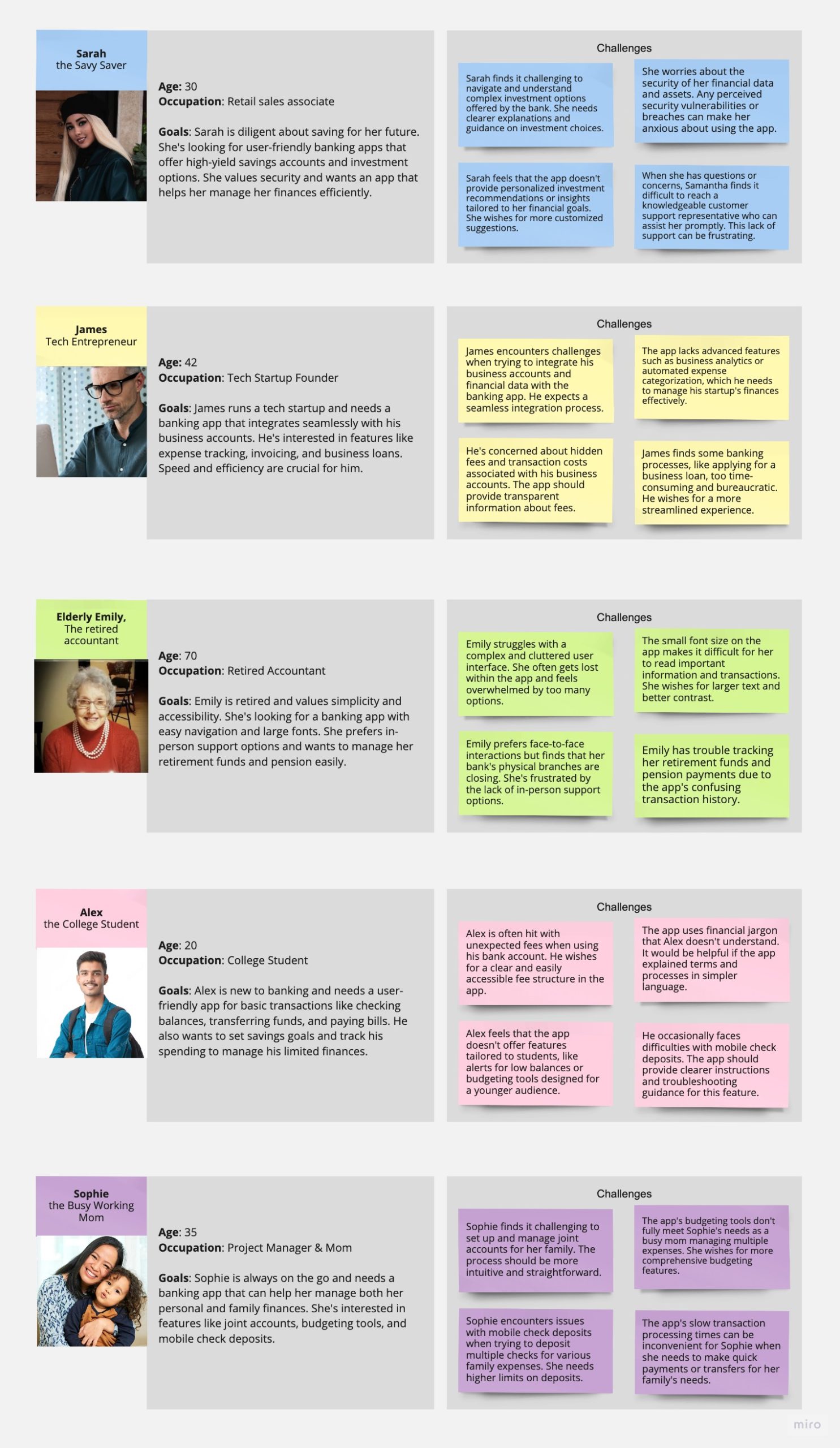
User Research and Persona Creation
The User Research for this redesign project was done separately, and you can find it in my portfolio. During the research phase, a set of 5 personas was created and used during this redesign.

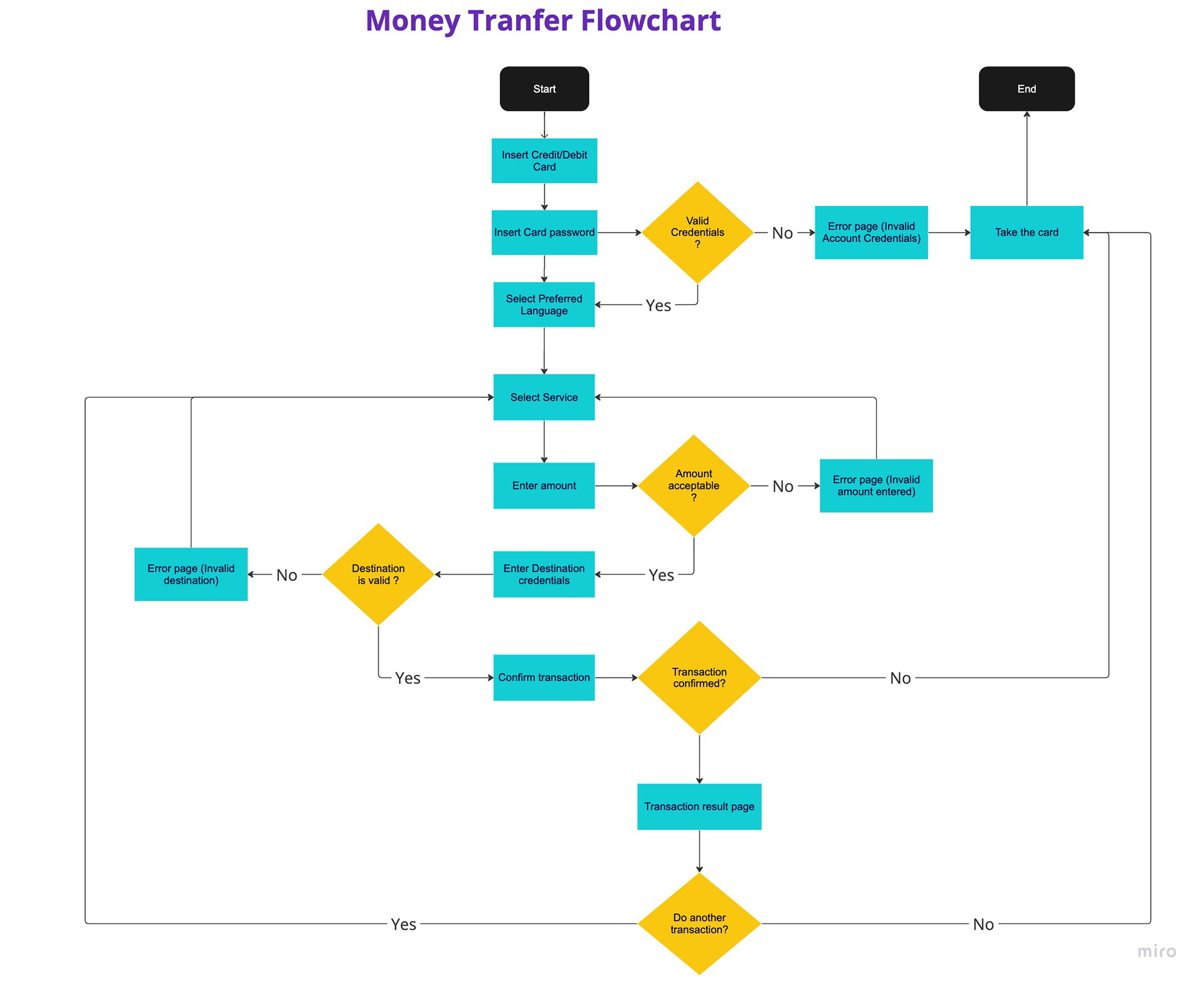
UserFlow Diagrams:
User flow diagrams are visual representations of the path users follow to achieve a meaningful goal on a website or app. They are used to improve both the user experience and business values of a website or app project.
Creating user flows can help us identify pain points and frustrations during a user experience, leading to better product design and service.
I’ve created many user flows for each task that users can achieve using ATMs.
The money transfer user is presented below:

Design for ATMs
There are many differences between designing an ATM interface and other kinds of screen UI, including web and mobile.
Despite our rich experience in UI design, we had to dive deeper into this field. The target is to create a solution that considers machines’ position, technical restrictions, and other aspects. What is really important is that it is easy to use for people with color deficiency or vision impairment.
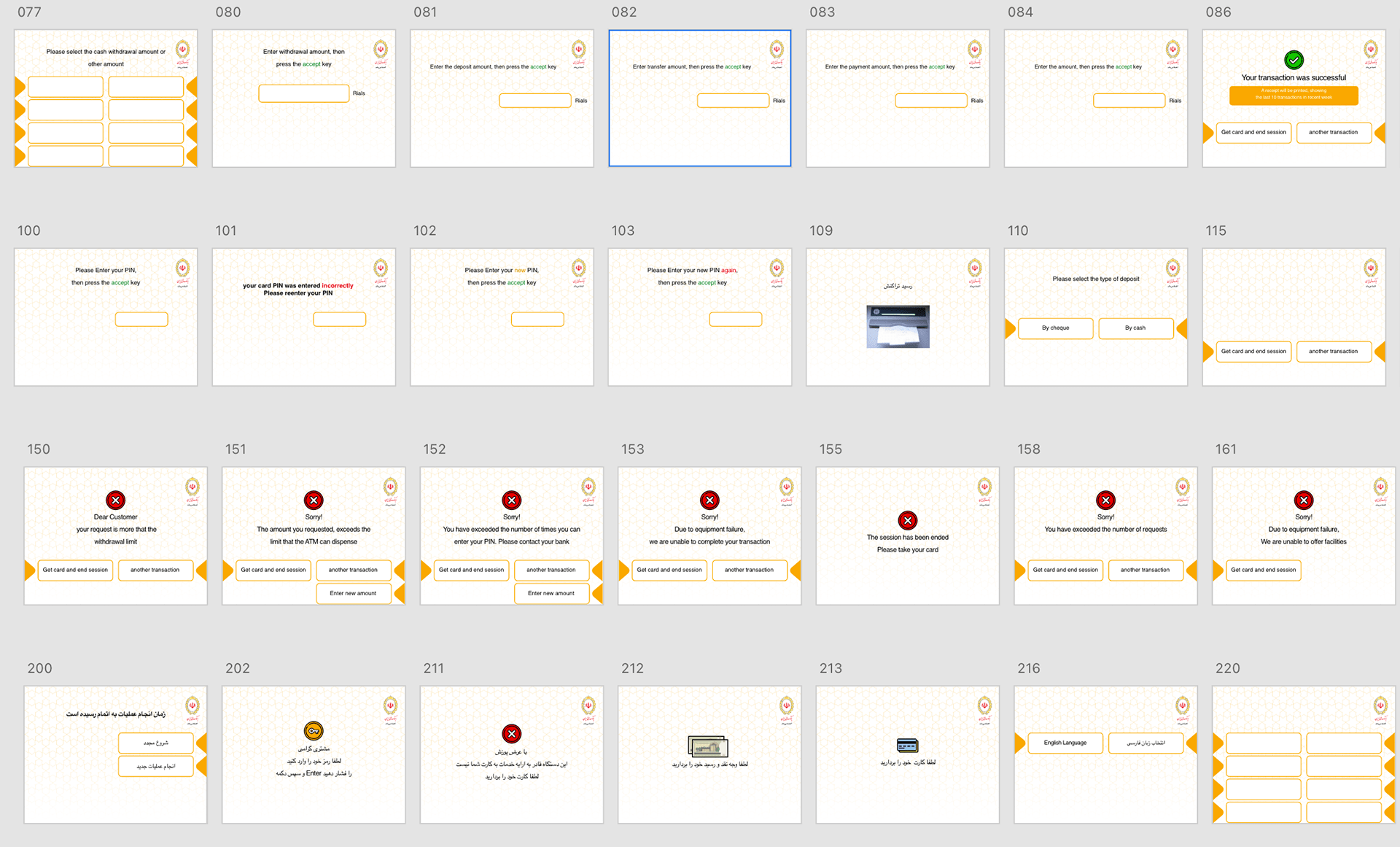
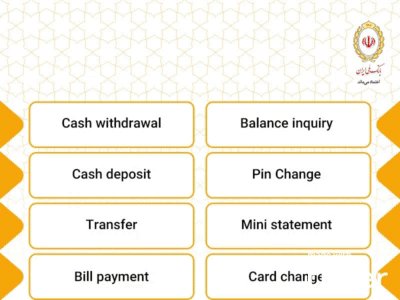
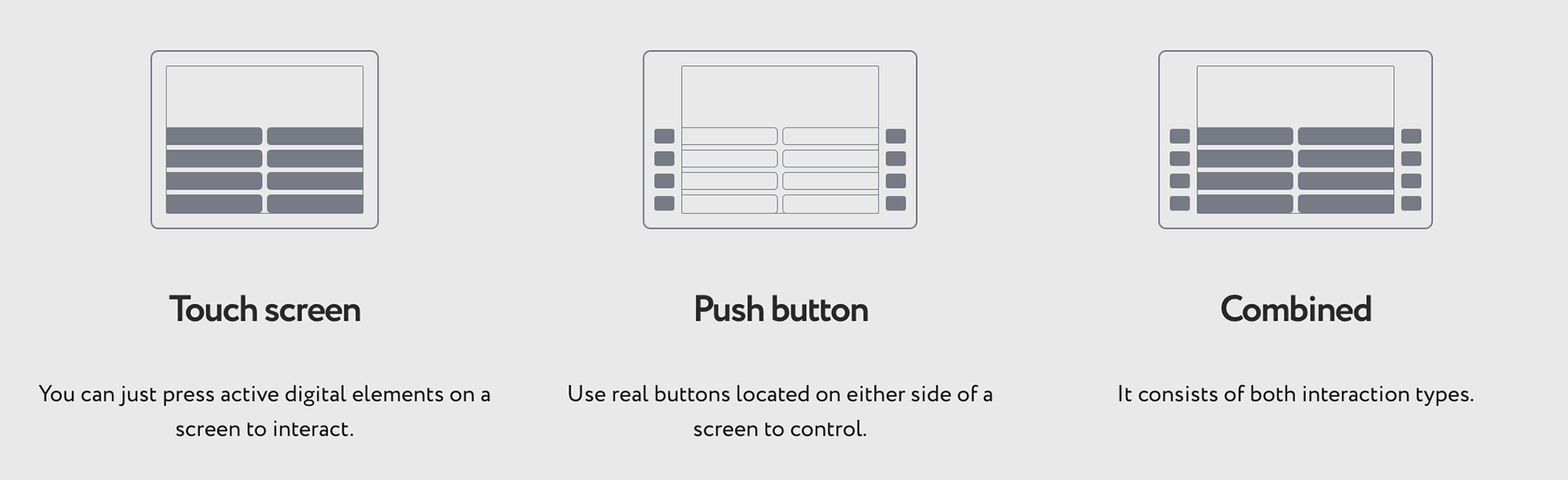
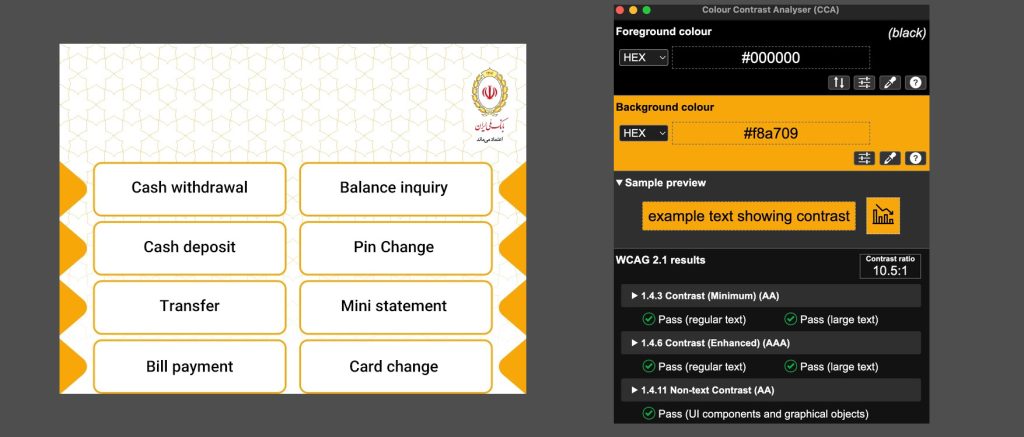
The ATM user interface consists of a page with 8 buttons with predefined locations at the left and right of the screen.

Accessibility Issues in ATM UI Design
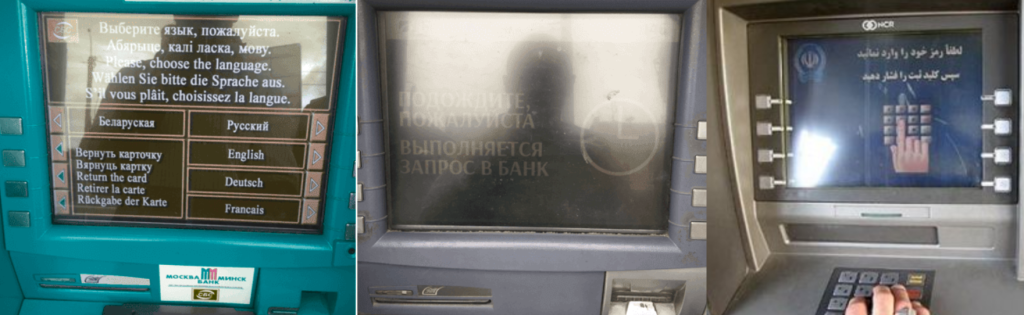
Design affected by the environment
Any user can face some difficulties with screens depending on the time of the day, sun light, or ATM position. Furthermore, getting a service quickly is sometimes crucial. In order to design straightforward and automatic interaction scenarios, it was my challenge to take into account all of these factors.

I worked out a color scheme with high contrast. The main reason for that is to make data on screens easy to read regardless of luminance level.
Accessibility principles
Text size and contrast for the navigation elements comply with the AA level of Web Content Accessibility Guidelines (WCAG 2.1)

Translation
After creating layouts, we got a challenge to present them in 2 languages. English and Persian.
English is a left-to-right language, while Persian is a right-to-left language, So I had to design all pages in both languages to make sure all the design rules were met in every user interface. Because of using only static text screens by ATM, I got to design more than 100 pages.