
Project Summary
Evaluating and Improving the usability level of the EN Bank’s Android application using Nielson’s usability heuristics.
Customer: EN Bank
Company: FarazPardazan Co
Date: Dec 2019 – Feb 2020
Team members:
- Hossein Sharafi, Product Designer
- Arta Mokaberi, DesignOps
- Farsima Salimi, UI Designer
What is Heuristic Evaluation
A heuristic evaluation is a method for identifying design problems in a user interface. Evaluators judge the design against a set of guidelines (called heuristics) that make systems easy to use. Heuristic evaluations are useful for stretching a limited UX research budget because they help you find issues without testing with participants.
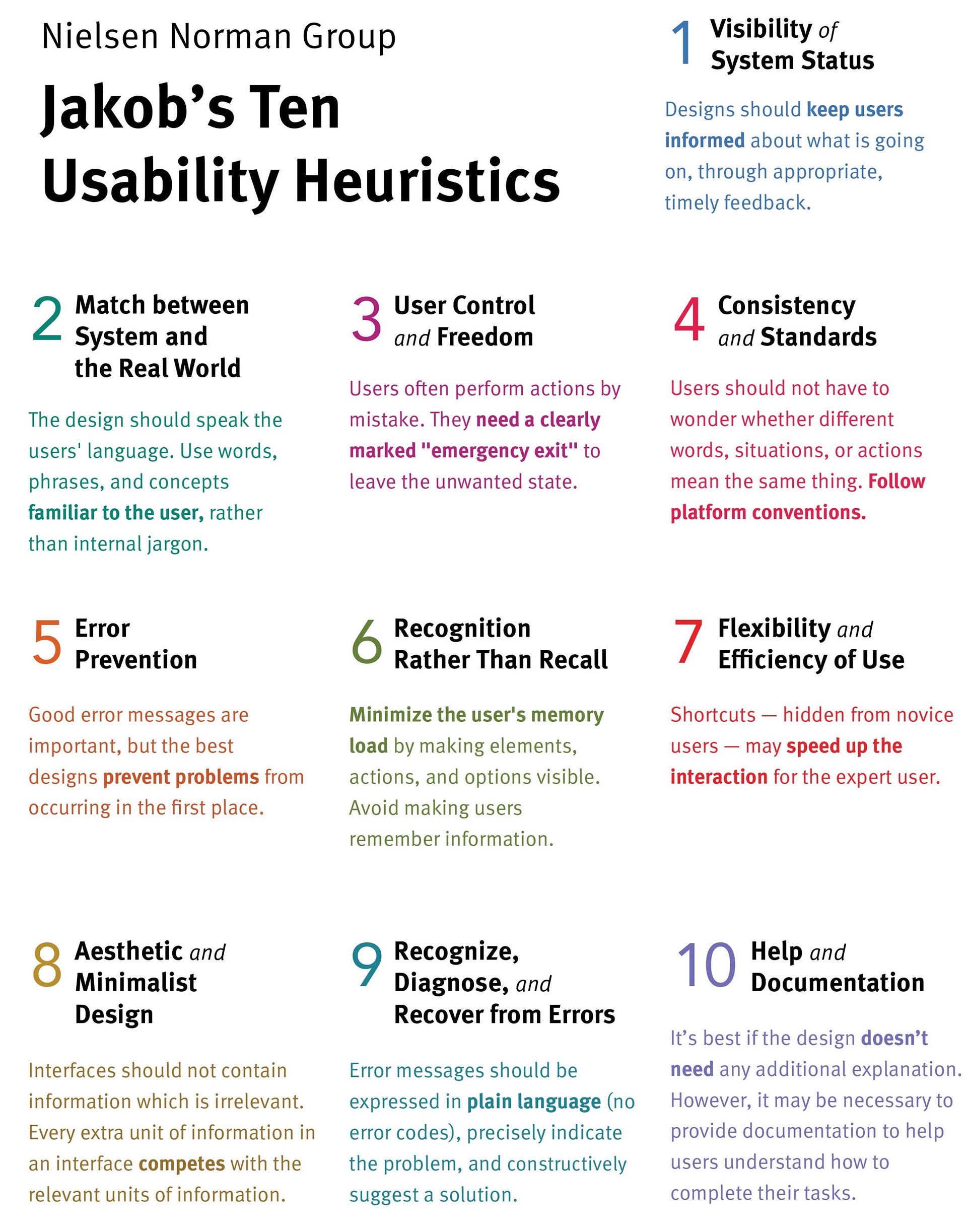
We used Jakob Nielsen’s 10 usability heuristics to assess the usability level, a set of high-level guidelines based on understanding human behavior, psychology, and information processing.

Step 1: Preparing for a Heuristic Evaluation
Heuristic evaluations work best when performed by a group of people, not just by one evaluator. This is because each individual (no matter how experienced or expert) will likely miss some potential usability issues. Therefore, my colleague ARTA and I started working on this project together.
Decide How to Document Evaluations
The evaluators need a place to collect their observations.
We used a spreadsheet in which evaluators can capture one observation per line, along with its corresponding heuristic.
Set the Scope
The narrower the scope, the easier and more detailed the evaluation will be. For our team’s first heuristic evaluation, we considered keeping the scope narrow to make things manageable.
We could narrow the scope by looking at:
- One task at a time
- One section of the app
- One language (if multi-lingual)
- One user group
- One device type (desktop, tablet, mobile)
In this evaluation, we decided to evaluate the Perian version of the app and some of its main functionalities such as money transfer.
Step 2: Evaluate Independently
Each team member should evaluate the interface independently. It’s also important for each evaluator to become familiar with the product before starting the evaluation process.
We had to check every flow in the app to understand how it works and then test it with real input data.
Money Transfer User flow:

The evaluation starts by going through the interface as if a user is trying to complete a task. Once the evaluator feels comfortable and familiar with the product, he returns to the task again. In this second pass, he looks for design elements, features, or decisions that violate one of the 10 heuristics — in other words, they don’t achieve that goal or follow that guideline.
Just because a design choice violates a heuristic, that does not necessarily mean it’s a problem that needs to be fixed — it depends on the particular context and the available alternatives.
Step 3: Consolidate Identified Issues
Once all team members perform independent evaluations, it’s time to synthesize the issues. Affinity diagramming (clustering similar issues) on a physical or virtual whiteboard works well.
We need to discuss with the team:
- Where do we agree? Where do we disagree?
- Which issues seem most detrimental to the overall experience?
- Which issues could be most problematic for our business goals?
- Which issues do we need more data on? Which should we prioritize in our next usability test?
- What steps can we take in the short and long term to address these problems?
Summary of evaluations
Evaluators should track issues by noting where they encountered them and how serious they were. This will help organize the design team’s backlog later.
There are 3 main categories of issues based on the severity:
- Critical: If you do not fix this problem, users cannot complete their tasks.
- Serious: Many users get frustrated because of this problem; They may give up on continuing the task.
- Minor: Users are annoyed, but this annoyance does not stop them from completing the task scenario.
Step 4: Present Findings and Documentation
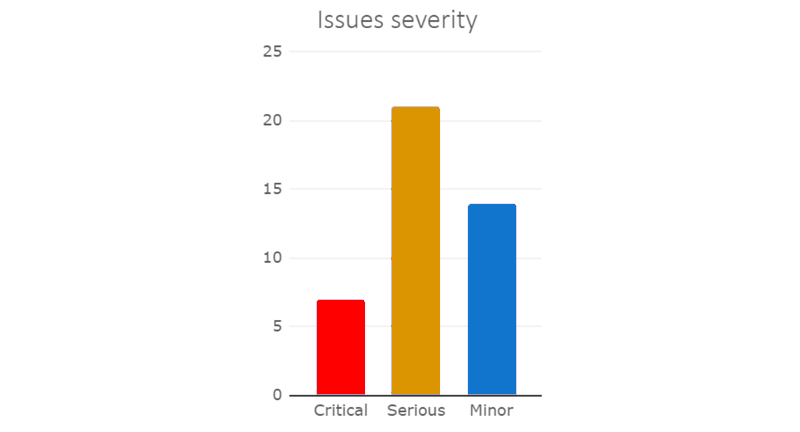
42 usability problems were found:
- 7 items in the Critical category
- 21 items in the Serious category
- 14 items in the Minor category

Tasks and sections with usability issues:
- Application settings page
- Page titles (general issue)
- Money transfer and facility page
- View bank statements
- View bank deposit information
- Use of deposit services
- Payment with SMS ID
- Save bills for later payments
- Copying the account number
- Money transfer between accounts
- View facility information
- Reaching the card management page
- Add a new credit/debit card
- Copy the card number
- Pay the bills
- View the news page
- Understanding the number of steps in multi-step forms
- Reading errors in forms
- Identifying a form’s fields
- Tap on CTA buttons
- Log in to the app after confirming the mobile number
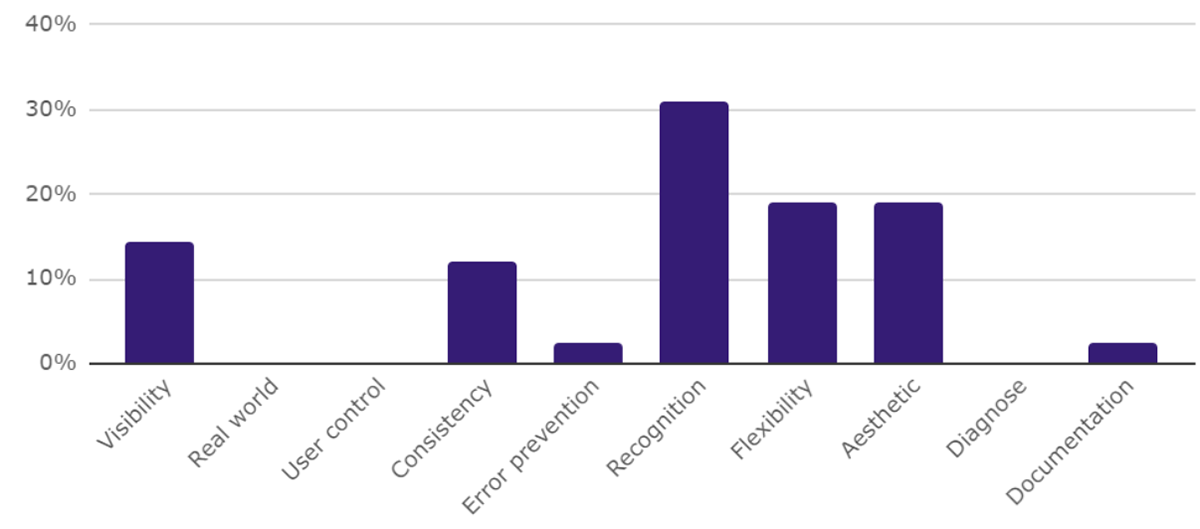
Found issues categorized by heuristics
We classified problems using Jacob’s 10 Heuristics to identify the most problematic aspect of our design. As you can see, the “Recognition rather than recall” Heuristic needs more attention during our next design iteration.

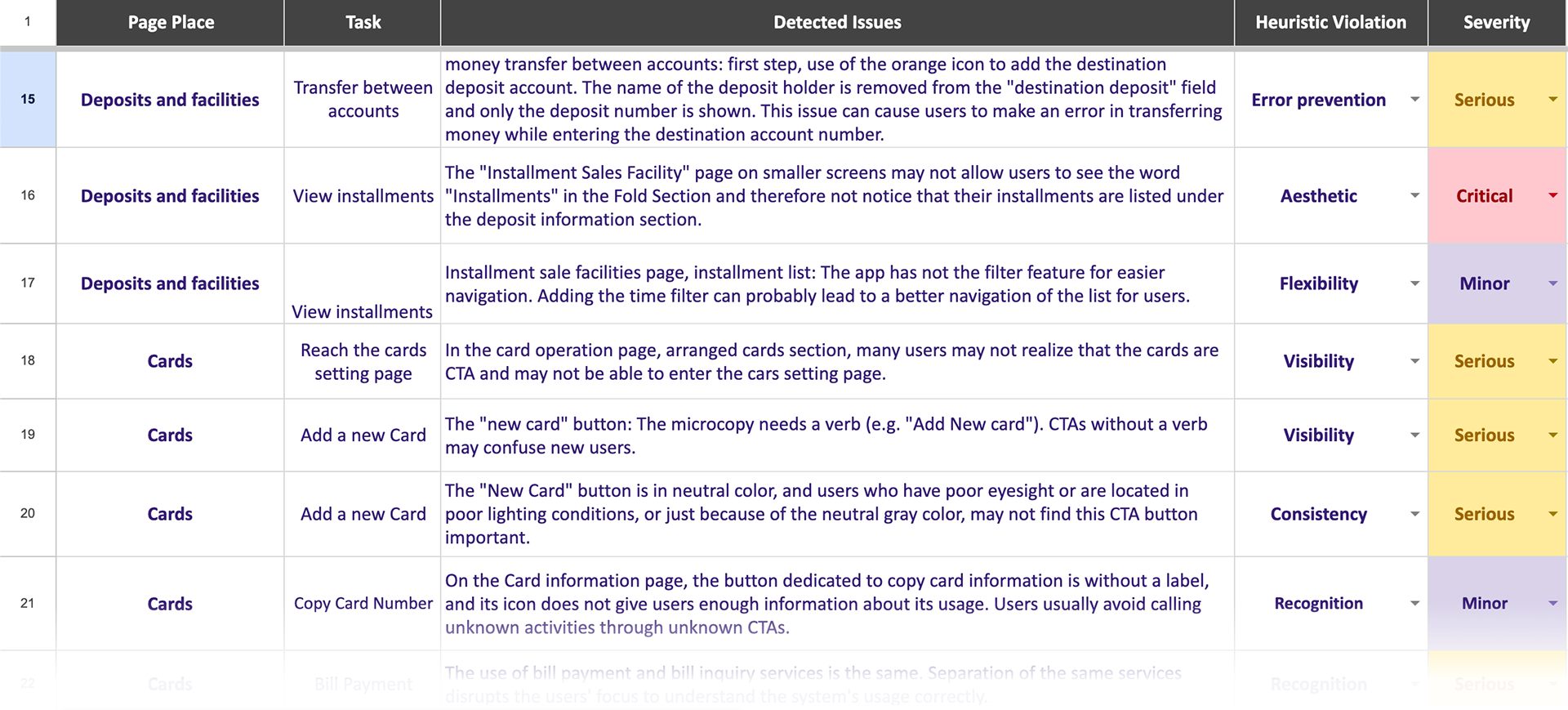
Usability Issues Report
All found issues were listed in a spreadsheet as presented in the following image:

Also, each issue is presented with a screenshot, and the suggested solution is shown:
The results
After presenting all issues, we provided actionable recommendations and an execution plan for addressing each issue in the next iterations. These recommendations are specific and tied to improving the experience and usability of the product.
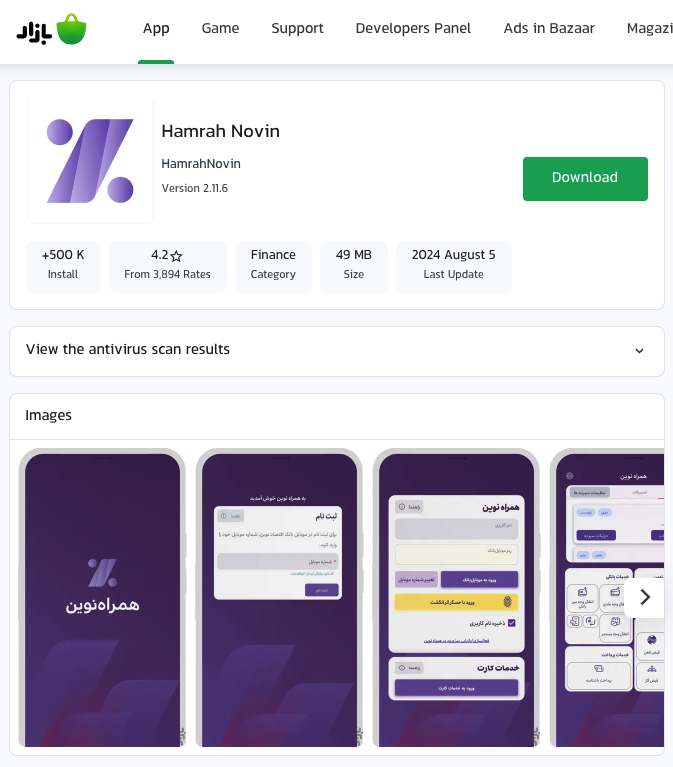
By addressing the issues identified in the heuristic evaluation, the app’s rating increased from 3.9 to 4.2 after approximately 4 months, and the number of user complaints in the customer support system significantly decreased.

What’s next?
Heuristic evaluations can’t substitute user research. UX design is very contextual. To create good experiences, we still need to test with real users. Nevertheless, heuristic evaluations can support our team’s research efforts. For instance, performing a heuristic evaluation before a usability test could assist in pinpointing design scenarios for testing.